The visual design phase of the project progressed smoothly, with the client expressing a desire for a "somewhat elegant but modern look" that was free of animations and other distracting elements. To help guide the design process, I presented the client with a moodboard that featured a selection of buttons, typography, colors, images, and illustrations that aligned with their desired aesthetic. The client was generally happy with the moodboard and gave me the go-ahead to begin designing the website.
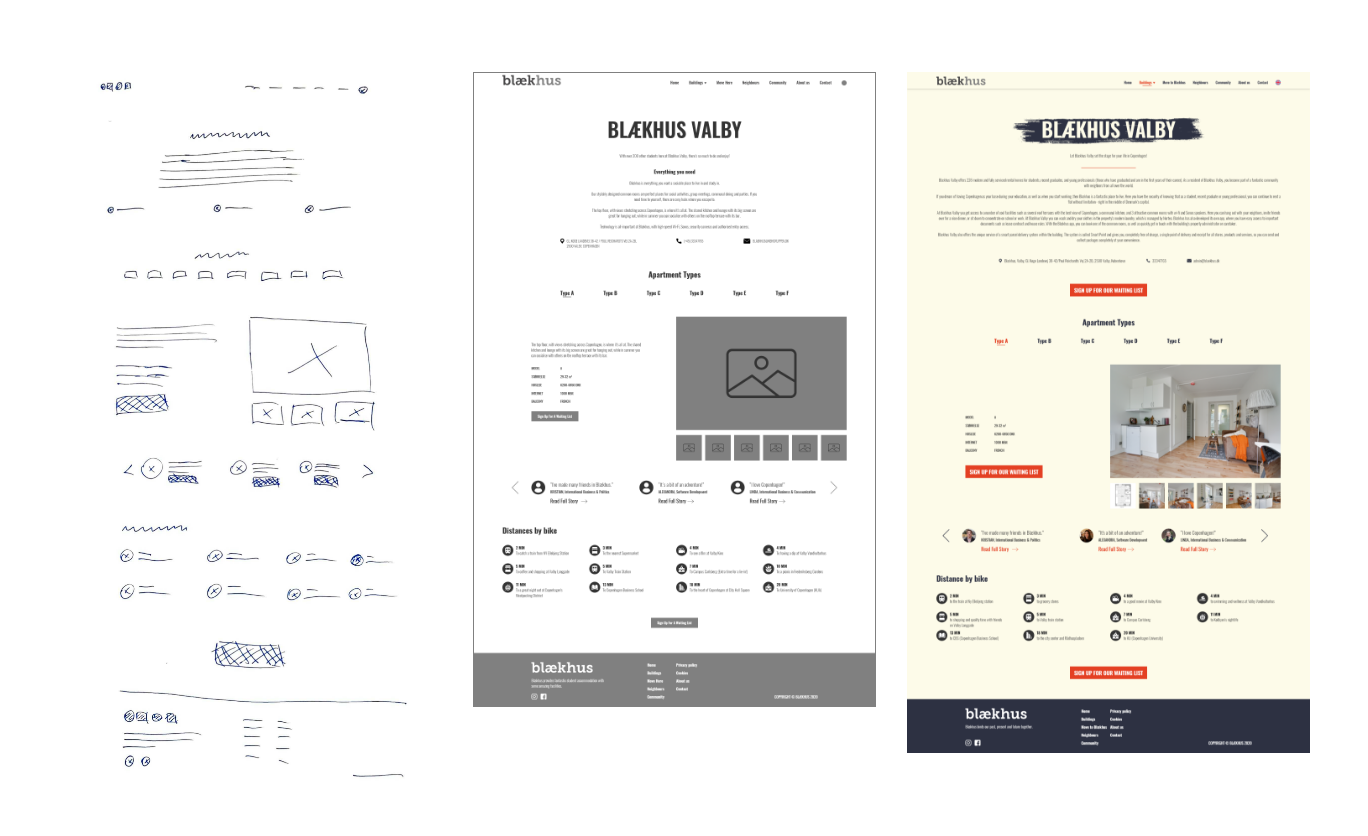
To ensure that the design was on track and met the client's expectations, I shared 2-3 screen mockups with them for feedback. After incorporating their feedback, I designed all of the screens and handed them off to the developers. As the developers were external associates, I had a call with them at the beginning and near the end of the development process to ensure that everything was being built as planned. This helped to ensure that the final website was of the highest quality and met all of the project goals and requirements.